Is writing the CSS soup slowing you down? Is managing the CSS getting you down? Tired of changing a value in CSS for a component only to find out it’s used somewhere else as well? Well, have you heard of Tailwind?
Tailwind is not your average CSS framework; this is a utility-first framework that is used directly in your HTML mark-up. It makes a developer’s life a little bit easier so that they can focus on the more important things.
Now you may be thinking “Why would I want to use tailwind? I already have a CSS file that can do all of that”. Generally, a good project architecture would have a main CSS style file, that would contain the main styling of the web application, and a CSS file for every component that the web application would use.
Using this approach let’s make a quick and simple alert box component.

OctetMind/react-alertbox-plain-css (github.com)
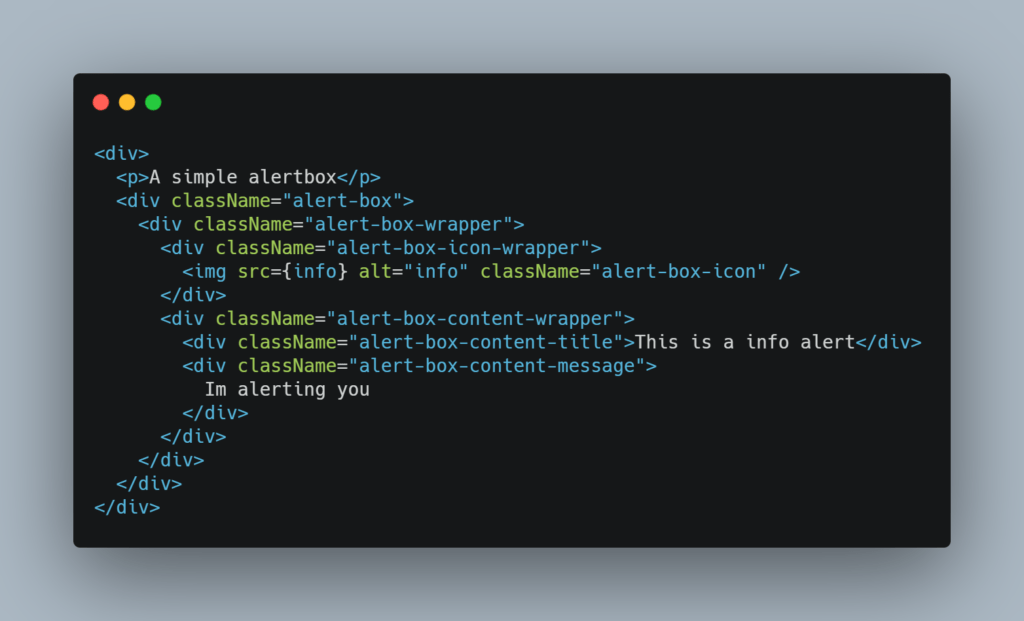
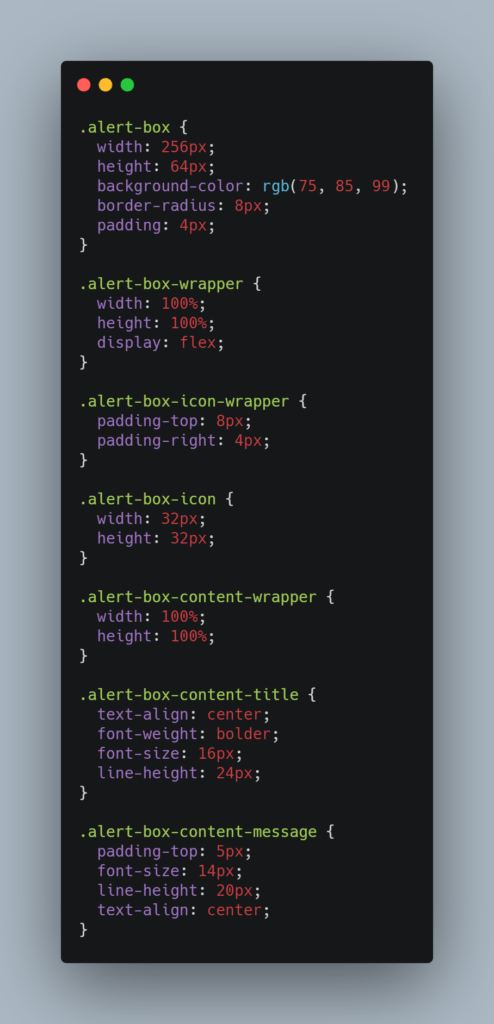
Let’s start with the creating the alert’s box. We need to create a style class for it. Now we will need another one for the wrapper that contains the items that are inside the popup and another one for the icon wrapper, and another one for the icon in the wrapper and then another wrapper to hold the content of the title and message, and then another for the title of the alert and another one for the message.

By doing this, your CSS code explodes in size. You are creating a style for each of the components inside the popup which adds up quickly.

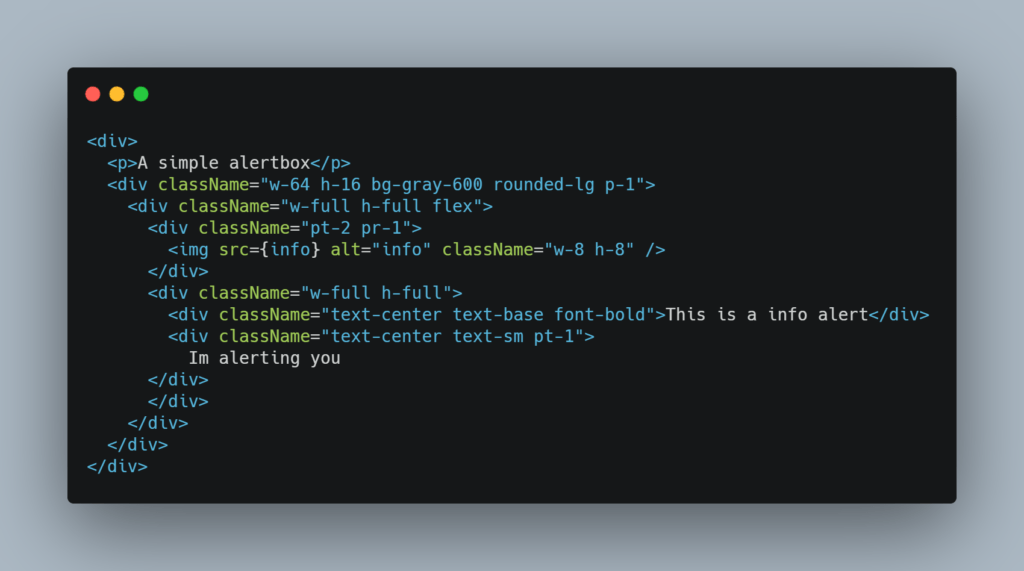
Now for Tailwind:

OctetMind/react-alertbox-tailwindcss: react-alertbox-tailwindcss (github.com)
As everything is applied directly in the HTML, there is no need to create all those individual style classes. All you would do is add the relevant Tailwind utility classes in the HTML class property, en voilà, no CSS and all the styling are still applied to your component.

It is simpler to control, simpler to update and there is no need to worry about the CSS file. Not to mention that you have all the styling right at your fingertips.
Now you are probably wondering: “How would I then use this in multiple places? Would I need to copy that exact component and paste it where I want to use it? That will break the DRY (don’t repeat yourself) principle.” Yes, you are correct, so the best solution would be to create a reusable component that has that style.
To show the simplicity and ease of use, there is another simple React project that has been setup with Tailwind, one that is a bit more reactive.
OctetMind/tailwind-react-demo (github.com)
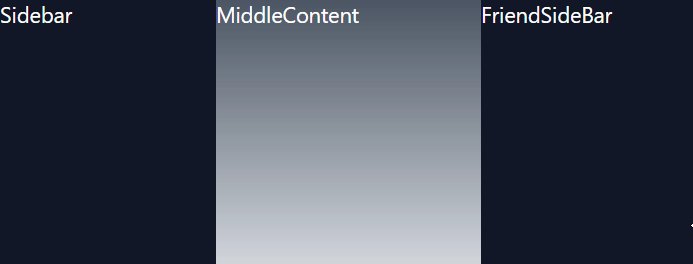
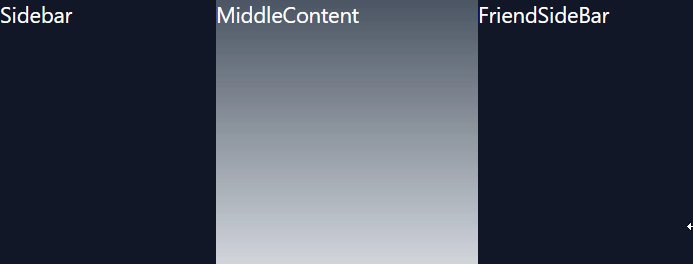
There are 4 parts to the react project: a sidebar component, a middle content component, a friend sidebar component (that will close once the web application becomes too small) and the main component that houses those three.
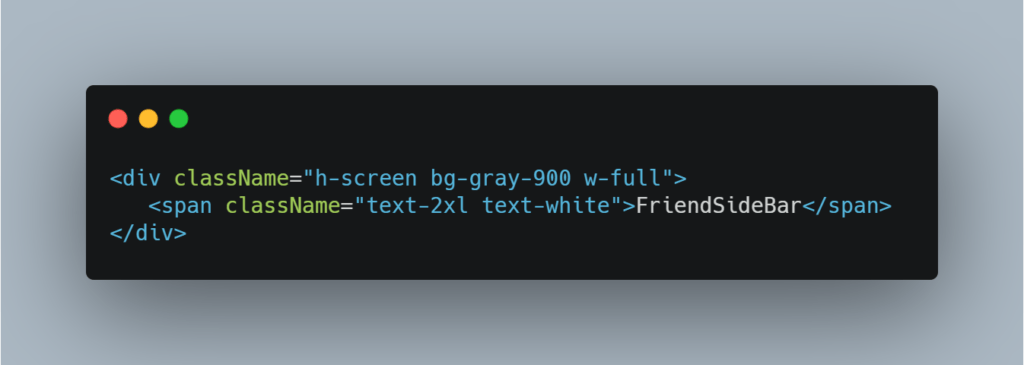
Creating the component that contains the friend sidebar (like the side bar), a simple background color with some text.

bg-grey-900: Sets the background to be a dark grey.
h-screen: Use the full view height of the screen.
text-2xl: Gives the text a font-size of 1.5rem and a line-height of 2rem.
text-white: makes the text white
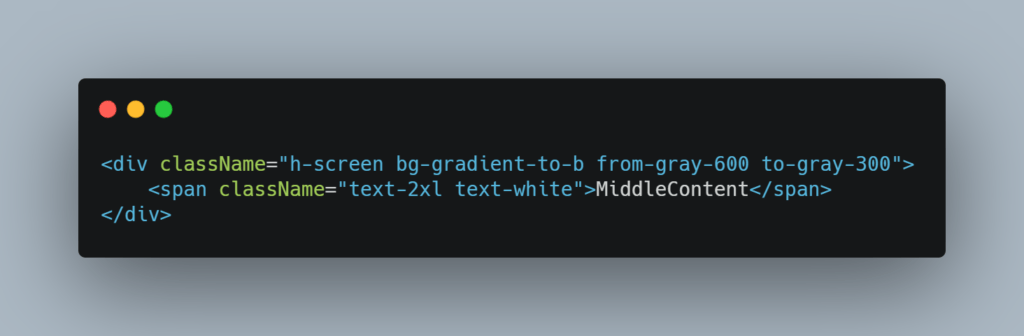
Setting up a gradient? Easy.

bg-gradient-to-b: have a gradient from top to bottom.
from-gray-600: The grey start color
to-gray-300: the grey end color
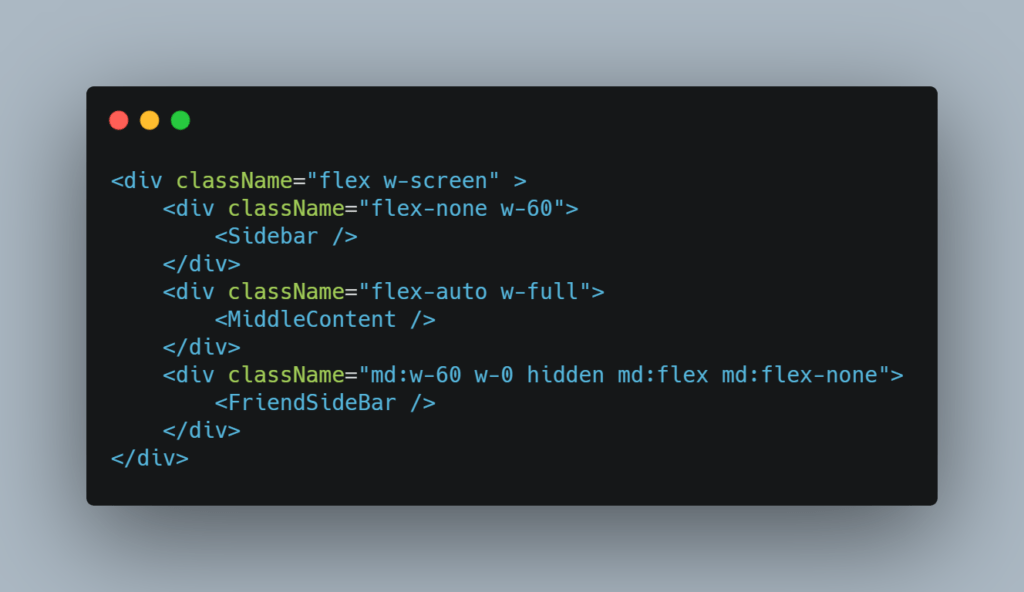
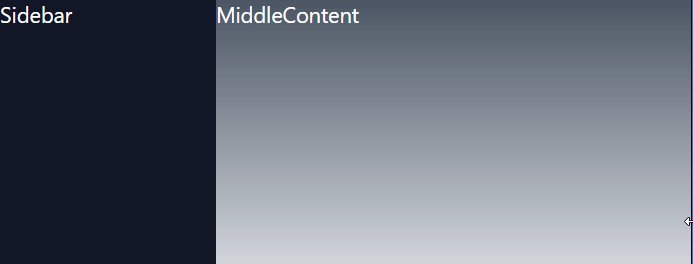
How about making the app reactive? It’s simple.

The ‘md’ in the screenshot is the chosen minimum browser window size that will activate the class, it means that a minimum window width of 768px is needed to activate the “w-60” (setting the width to 15rem or about 240px), the “md:flex” and “md:flex-none” (will set the item to have a flex layout), where the “w-0” and “hidden” is only set when the browser is at less than 786 pixels.

There are still quite a few items that I won’t cover, but if Tailwind interests you, then have a look at the documentation on the Tailwind site (https://tailwindcss.com/docs).
It’s simple to use and easy to learn, what are the downsides to using Tailwind?
- When you decide to use tailwind it’s quite difficult to return to back to normal CSS, as all the styling is inside their utility classes.
- There will be a point where your HTML attributes run off the page, especially if you have quite a bit of styling.
- The setup in React require you to use craco instead of the default React-Scripts and some dated dependences as, React doesn’t support PostCSS 8.
- In conclusion, it’s easy and simple enough to learn and quick win for developers that don’t want to write CSS essays for every piece of their HTML components, not to mention that the HTML styles are right at your fingertips. A win-win right?
Some more reading:
Views for: Why Tailwind CSS – DEV Community
Views against: Why Tailwind Isn’t for Me – DEV Community
Links
- https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Organizing
- https://adamwathan.me/css-utility-classes-and-separation-of-concerns/
- https://tailwindcss.com/docs
