ES6 may be nearly 6 years old but I still see tons of code that isn’t making use of the full ES6 awesomeness. Let’s have a quick reintroduction so we can start writing nicer code again.
ECMAScript 6 (or ES6 for short), is the sixth iteration in the JavaScript standardization. If you have no idea what I’m talking about, the TL;DR is that ES and all of its versions aim to standardize the way we write JavaScript by providing a scripting-language specification.
Now that you know what it is, let’s start diving into the main differences between ES6 and it’s previous version.
`let` and `const` keywords
These are two new keywords that are probably going to fully replace your use of the `var` keyword.
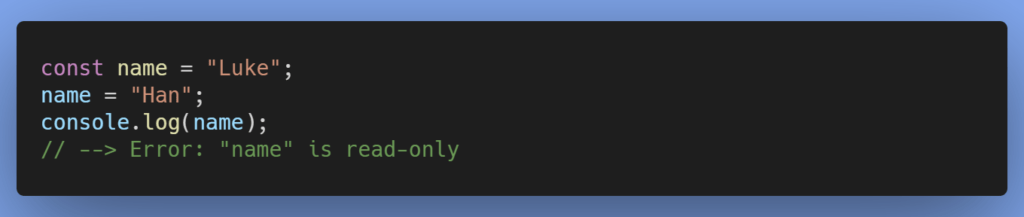
Creating a variable with `const` means that it cannot be reassigned and is immutable (except when it is used with objects but that’s another blog post).
Trying to reassign the value of a `const` will actually throw an error.

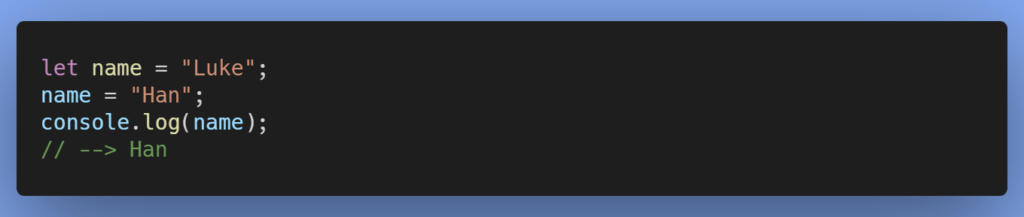
`let` creates mutable variables that can be reassigned.

Both `let` and `const` make use of block scoping which we’ll speak more about now.
Block Scoping
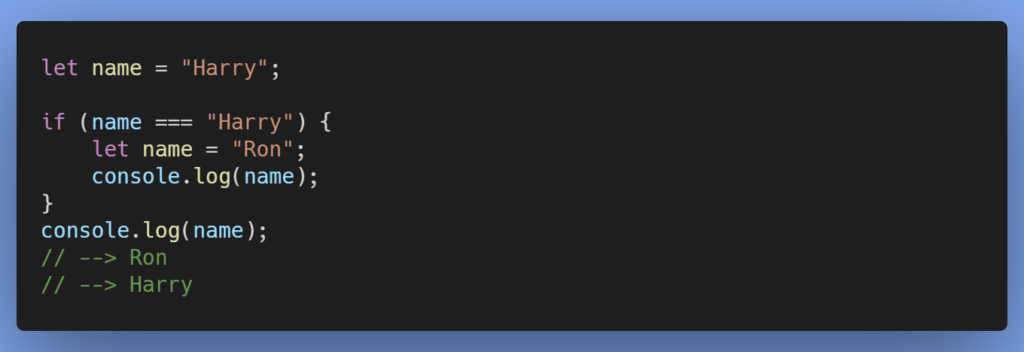
A block scope generally refers to the area between two curly brackets. The introduction of `let` and `const` allow for us to write code that is only relevant within a certain block.

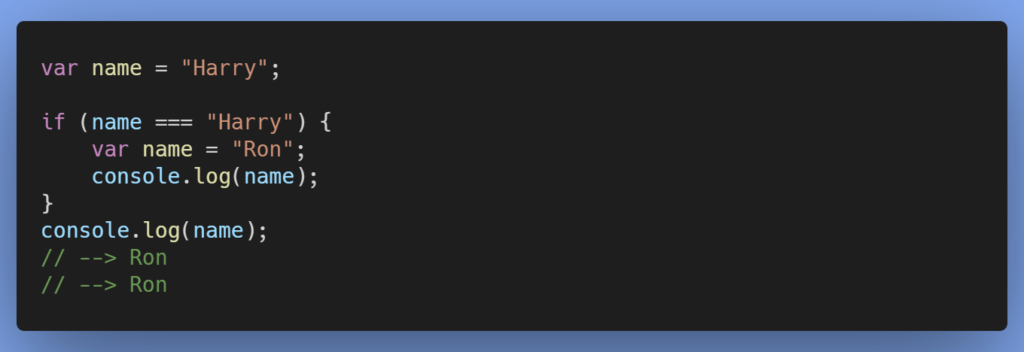
We can see how block scoping allowed us to create a variable of the same name but it causes no issue as the second use of `name` is block scoped. Let’s see what would happen if we tried this using `var` in ES5.

Here, the declaration of the `name` variable inside the `if` statement actually just reassigns the original variable’s value instead of creating a new one.
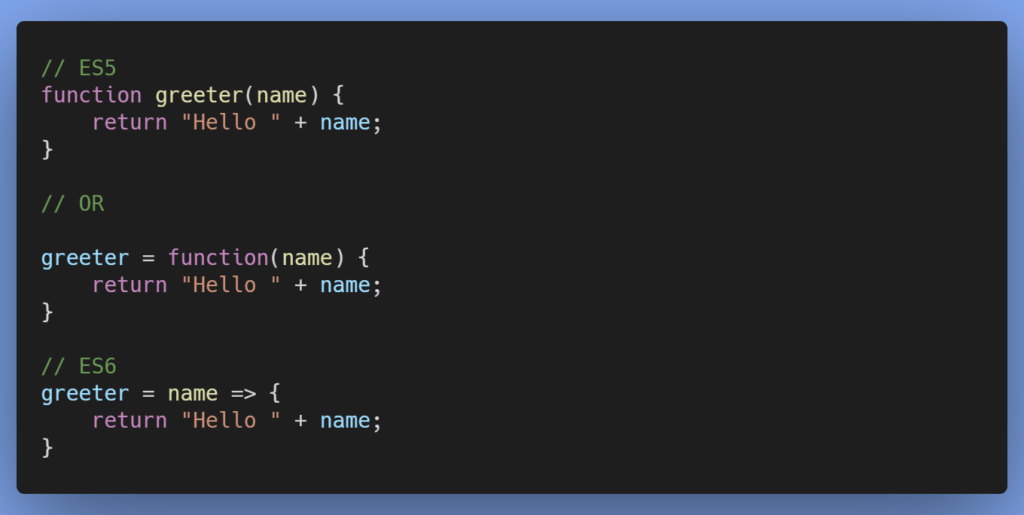
Arrow Functions
Arrow functions are just new ways of writing functions that allow for shorter syntax and simpler anonymous functions. The biggest bonus is that they’re just way more readable. Let’s take a look:

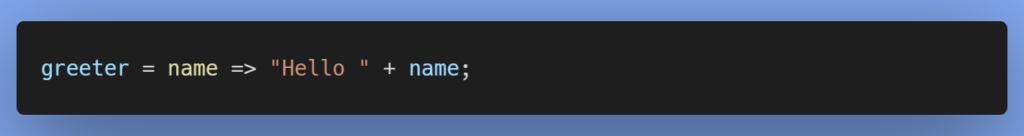
We can actually make this 1 line as arrow functions implicitly return if they’re on a single line.

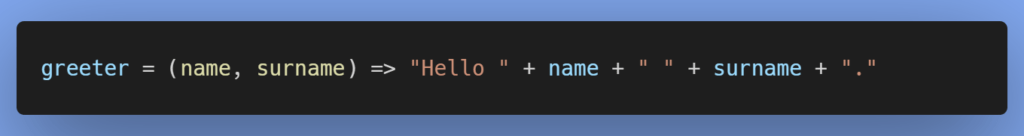
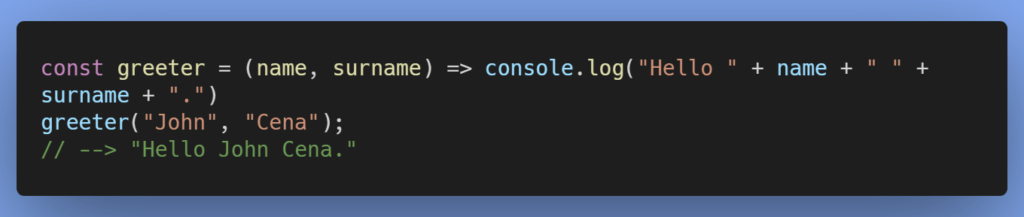
An arrow function that takes in multiple (or no) parameters would make use of parentheses.
 <
<
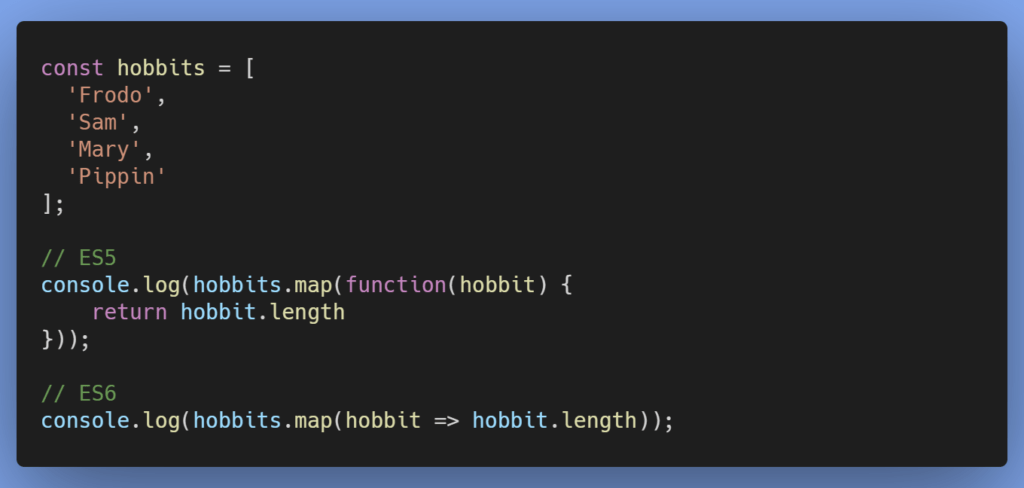
Arrow functions have also made anonymous functions (like the ones used with `.map`, `.reduce` etc) much easier.

**Side note:** Arrow functions no longer need a binding to the `this` keyword. The reason for that is because regular functions require `this` to represent the object that called them. In arrow functions `this` represents the owner of the function.
Template Literals
If you were paying attention, you would have noticed how I was returning the greeting in our `greeter` method. It looked like this:

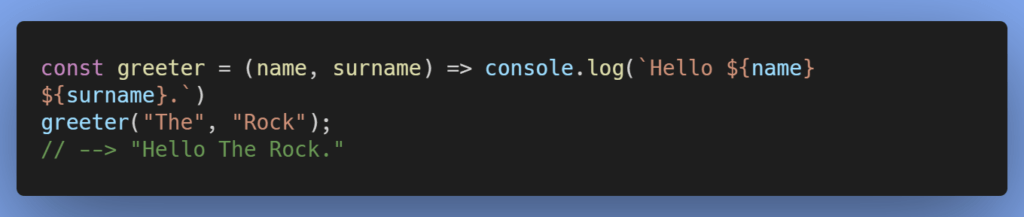
Template literals save us from writing `+` over and over again. Let’s refactor our above code into something much cooler:

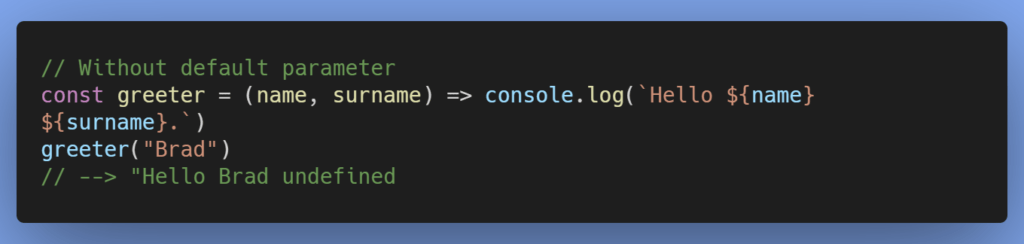
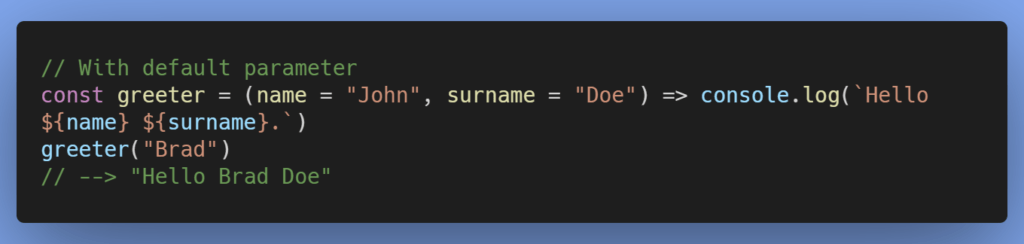
Default Parameters
Finally, right? I’m sure we are all aware of why this is awesome. Not having `undefined` thrown in our face because we forgot to guard against it is a lifesaver.


Array & Object Destructuring
This is a really simple and super effective trick. Destructuring basically allows for us unpack values from arrays and properties from objects into their own variables.
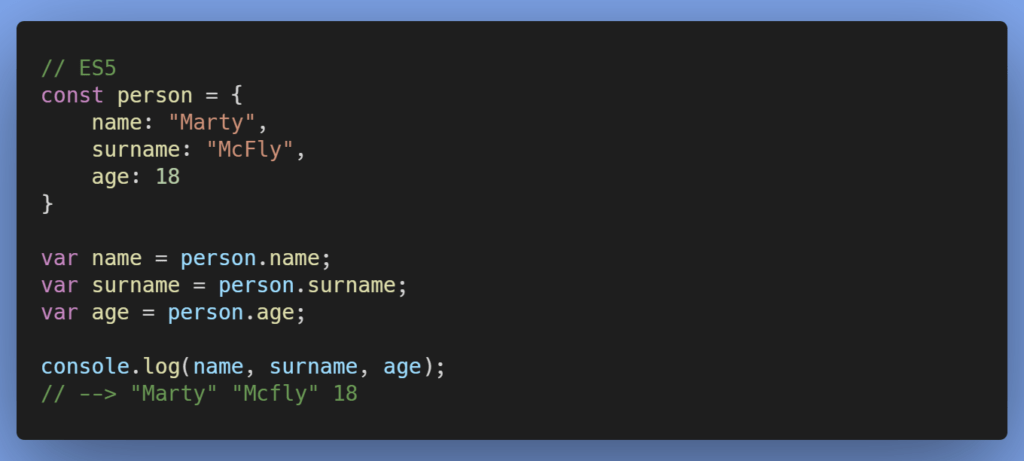
Previously we’d have to do this quite manually:

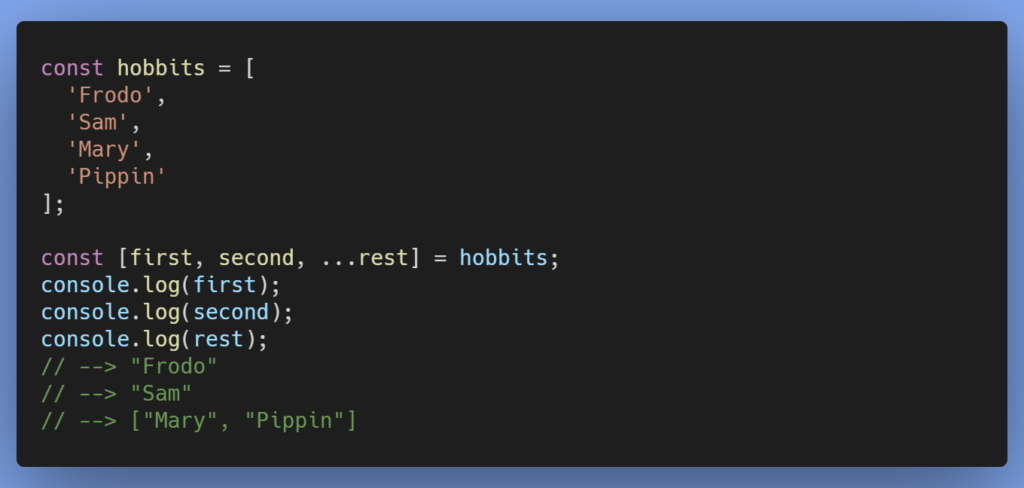
Now let’s do the same thing with destructuring.

Destructuring an array makes use of the rest operator and looks like this:

Spread Operator
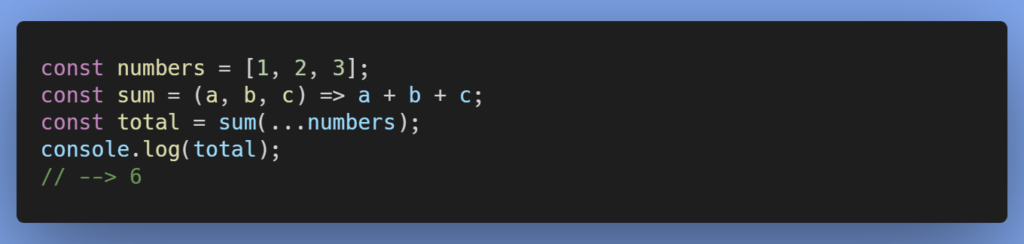
The spread operator has the same syntax as the rest operator but it takes the whole array/object itself instead of just the arguments.

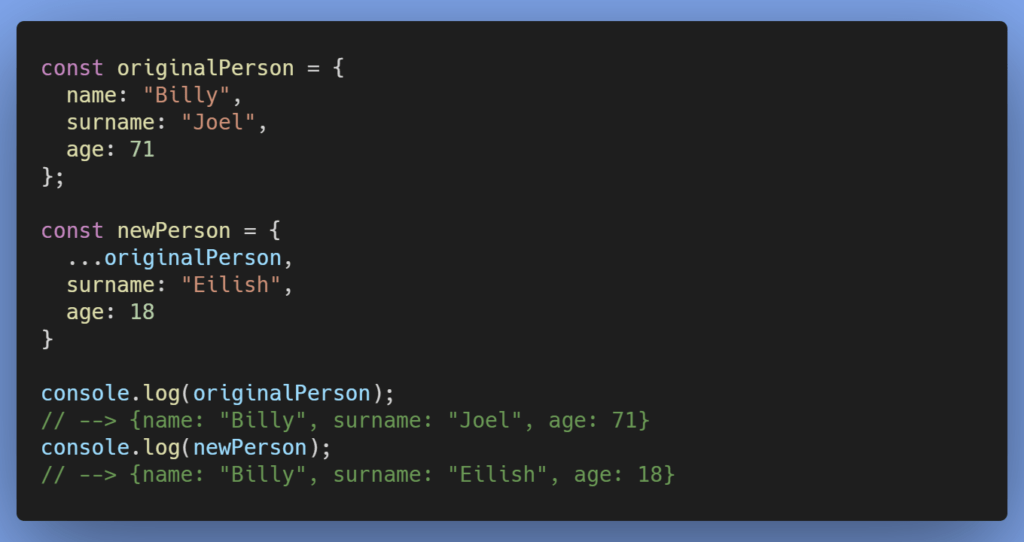
The spread operator can also be used effectively when copying parts of objects.

The spread will overwrite whatever properties are specified but otherwise take all of the properties as they exist on the original object.
Promises
If you’re integrating with an API, promises are your best friend. They allow developers to write asynchronous code.
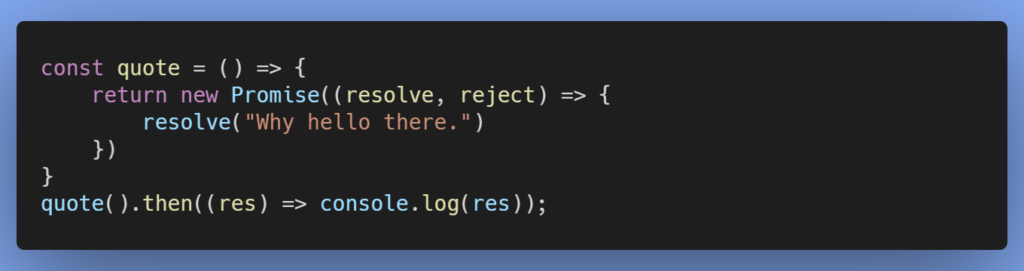
Promises are made up of a `resolve` and a `reject`. If we wrote our own to just return a subtle Star Wars quote, it’d look like this:

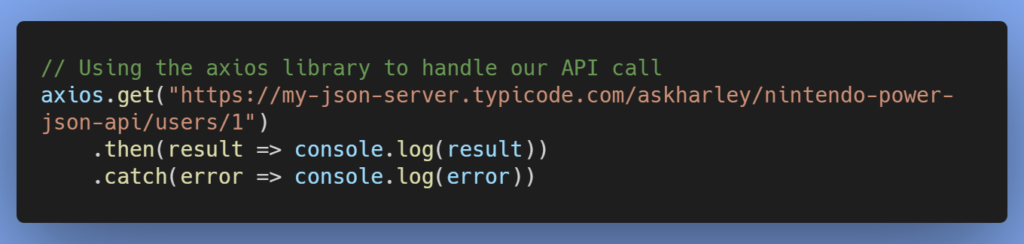
What’s happening here is we’re calling the `quote` method and then telling it what to do when the method resolves through the use of `.then`. This means that our code can continue to do other things while we wait for the promise to resolve. An example of what an HTTP request looks like (since getting data from an API would need to be asynchronous) can be found below:

Here we can see if that if our call (which is a promise) resolves, we’ll log the data through the `.then` callback and if it’s rejected, we’ll log the error through the `.catch` callback.
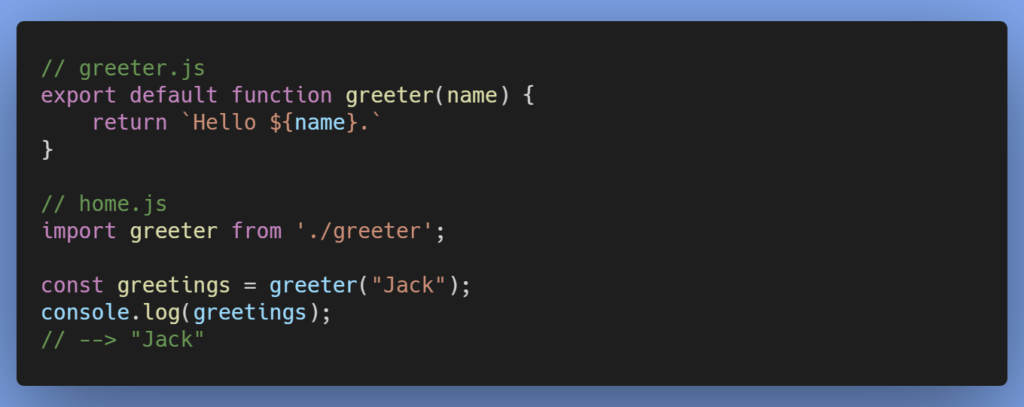
Imports & Exports
This very simple concept allows for one of the greatest things there is in coding: separation of concerns. We can now effectively create and separate components which allows for easier reusability.

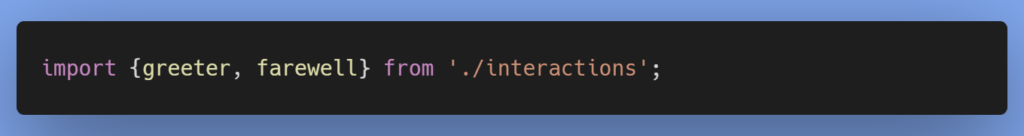
If a file exports multiple modules then we just throw them inside curvy brackets.

Classes
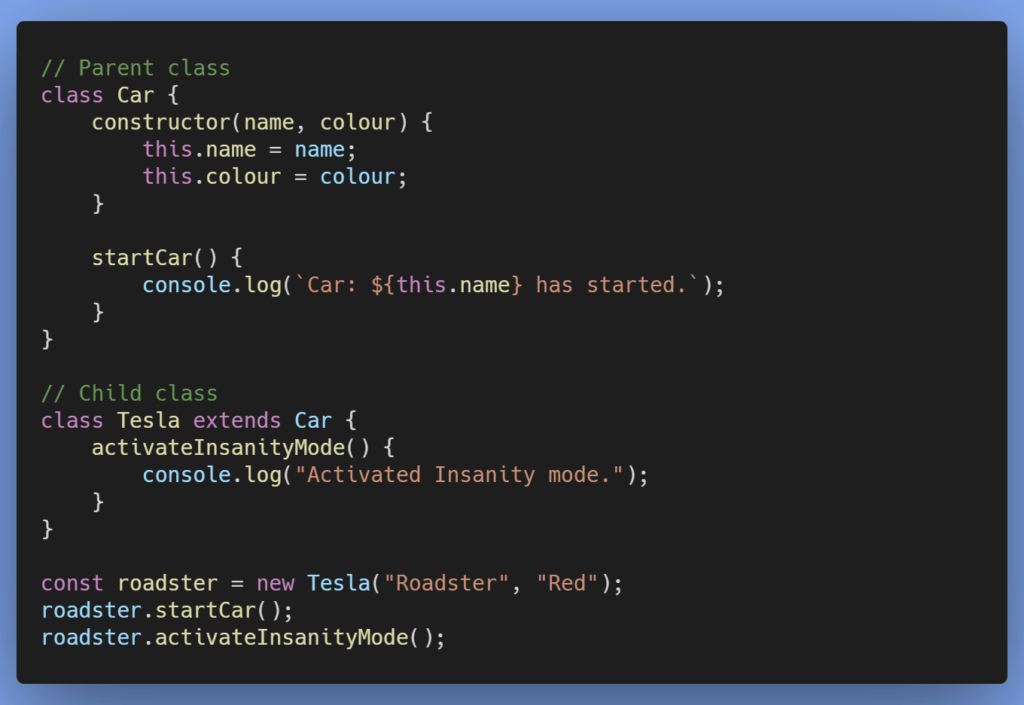
Last but not least, we have classes. Classes are the building block for object orientated programming and help encapsulate our code. ES6 introduces all the normal bells and whistles that comes with classes such as instantiation, constructors, inheritance etc.

That wraps up our introduction/reintroduction to the major changes that came with ES6. Hopefully you learnt a thing or two.
