In today’s fast-paced world, communication has taken on new dimensions, and technology has provided us with tools that help us articulate more efficiently. The integration of ChatGPT with Mermaid.JS has made it possible to combine the power of natural language understanding with the ability to convert to diagrams.
In this blog post, we’ll explore the value of this integration, what Mermaid.JS is, and some examples of diagrams. We’ll even run through a few examples, so continue below as we do a deep dive into what makes ChatGPT and Mermaid.JS the diagramming duo we’ve been waiting for.
What is Mermaid.JS?
Mermaid.JS is an open-source JavaScript library that enables users to create, edit, and render diagrams by using simple text-based syntax. It can create the following diagrams, however not limited to:
- Flowcharts: Visual representations of processes or workflows.
- Sequence diagrams: Depictions of interactions between objects or components in a system, illustrating the sequence of messages exchanged over time.
- Class diagrams: Showcases the structure of a system by depicting classes, their attributes, methods, and relationships, among objects.
- State diagrams: This represents the different states of an object or system and the transitions between them.
- Entity-relationship diagrams (ERD): Displays the relationships between entities in a database, including tables, columns, and their connections.
- Gantt charts: Visual representations of project schedules, illustrating tasks, durations, and dependencies over time.
- Pie charts: Circular charts are divided into segments to display numerical proportions or percentages.
For additional information about capabilities, visit their site.
Why use ChatGPT and Mermaid.JS?
The integration between ChatGPT and Mermaid.JS is valuable because it allows you to create diagrams that can help explain complex ideas and flows more easily. Diagrams can help students understand a difficult concept, or professionals explain a process to a client. With ChatGPT and Mermaid.JS, you can create diagrams in a matter of seconds, which can save you a lot of time and effort.
Steps
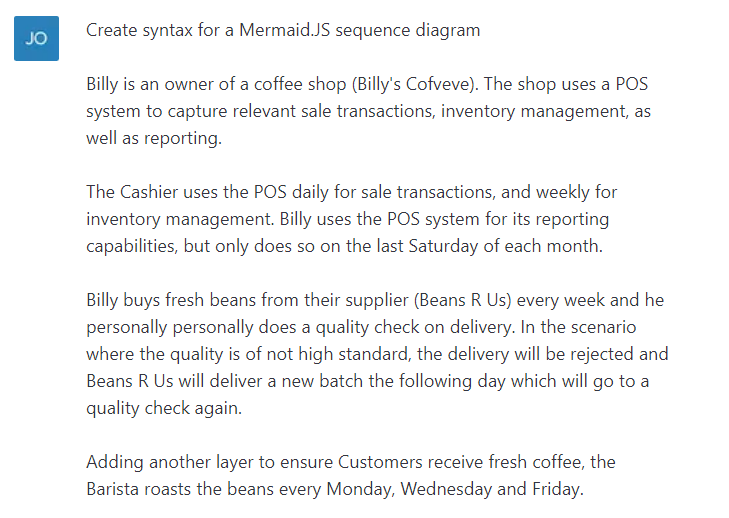
- To request ChatGPT to output the relevant Mermaid.JS syntax, simply input which diagram you want and provide your own scenario. e.g “Create syntax for a Mermaid.JS sequence diagram” for the following scenario (Enter scenario).

2. ChatGPT will then output the relevant syntax.

3. Copy the syntax over to Mermaid.JS live editor, and voila.

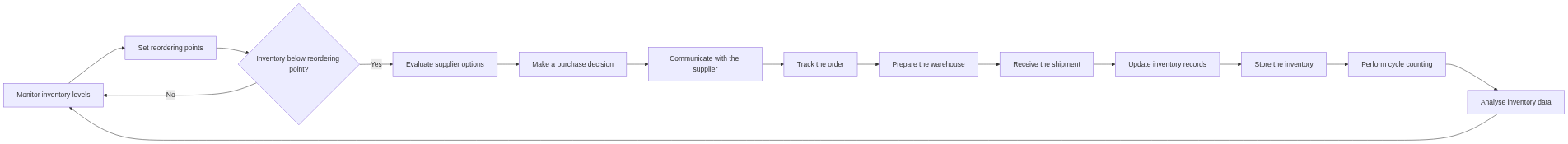
Flowchart
Managing warehouse inventory
- Monitor inventory levels: Continuously track the inventory levels using a warehouse management system (WMS) or inventory management software.
- Set reordering points: Determine the minimum stock levels at which inventory needs to be replenished, based on historical demand and lead times.
- If inventory levels are below the reordering point, proceed to step 4. If not, return to step 1.
- Evaluate supplier options: Compare suppliers based on factors like pricing, lead times, quality, and reliability.
- Make a purchase decision: Choose the best supplier based on the evaluation and place an order for replenishment.
- Communicate with the supplier: Share the purchase order details with the chosen supplier and confirm lead times and delivery schedules.
- Track the order: Monitor the progress of the order and communicate any changes or delays to relevant stakeholders.
- Prepare the warehouse: Ensure that there is sufficient space and resources for the incoming shipment, including proper storage and handling equipment.
- Receive the shipment: Inspect the delivered goods for accuracy and quality, verifying the shipment against the purchase order.
- Update inventory records: Record the new inventory in the warehouse management system or inventory management software.
- Store the inventory: Organise and store the replenished goods in the appropriate locations within the warehouse.
- Perform cycle counting: Periodically count inventory to ensure accuracy and identify discrepancies between physical stock and inventory records.
- Analyse inventory data: Review inventory turnover, stock levels, and other relevant data to improve replenishment decisions and optimise stock levels.
- Return to step 1 and repeat the process to ensure ongoing inventory replenishment and warehouse optimisation.
Output
Sequence Diagrams
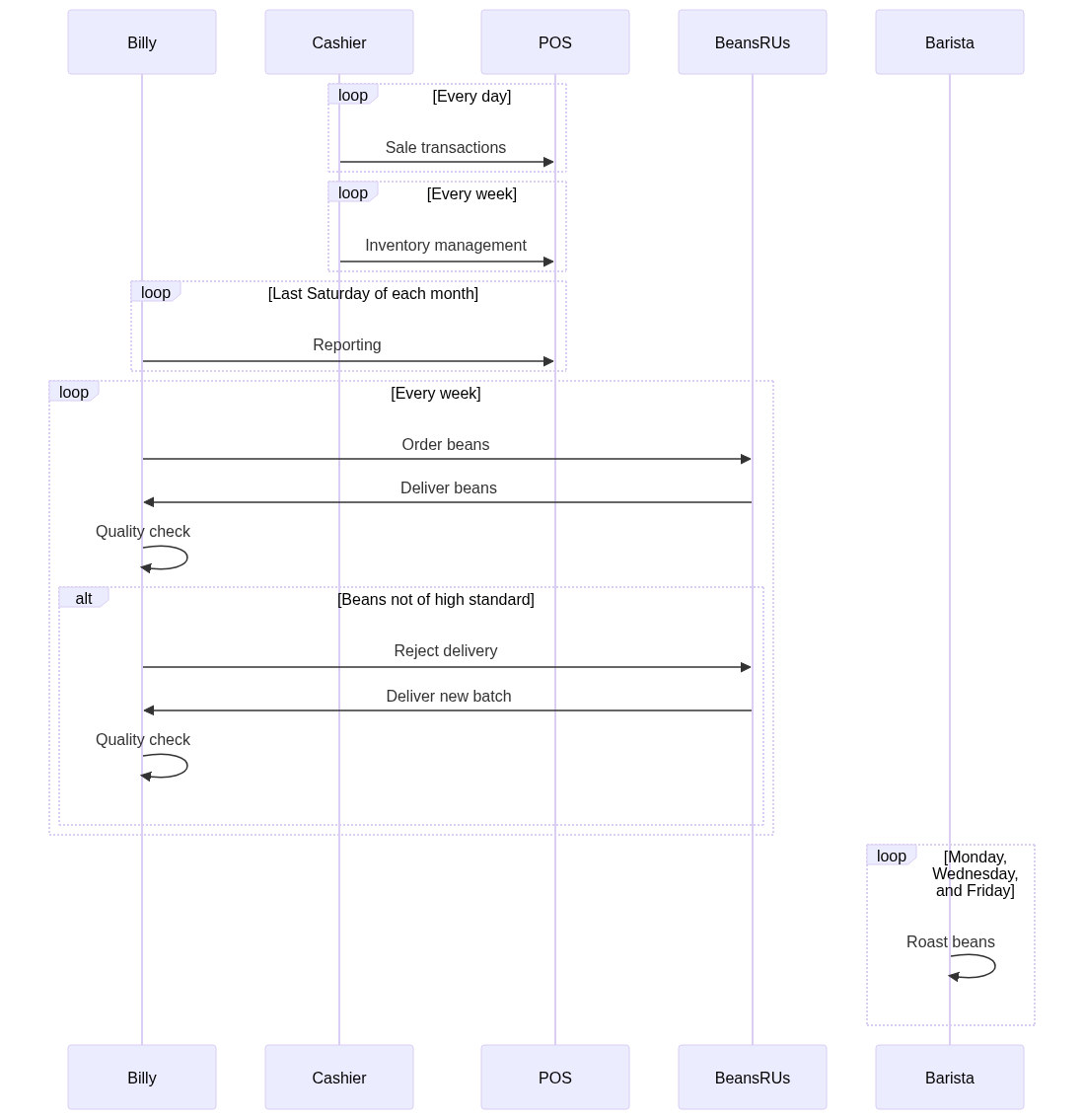
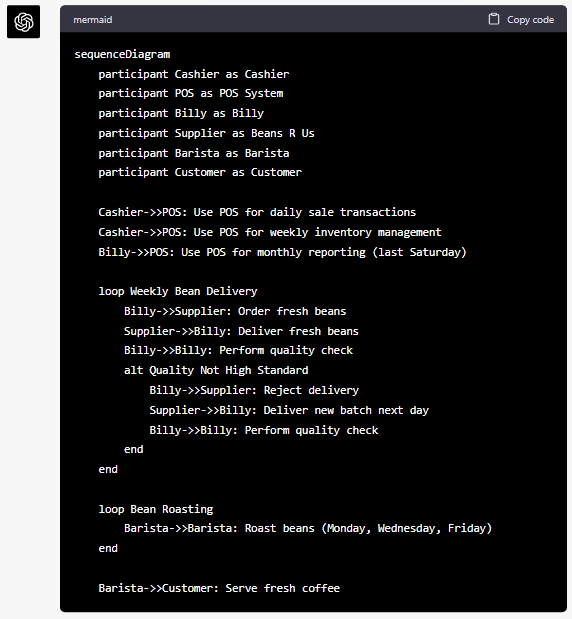
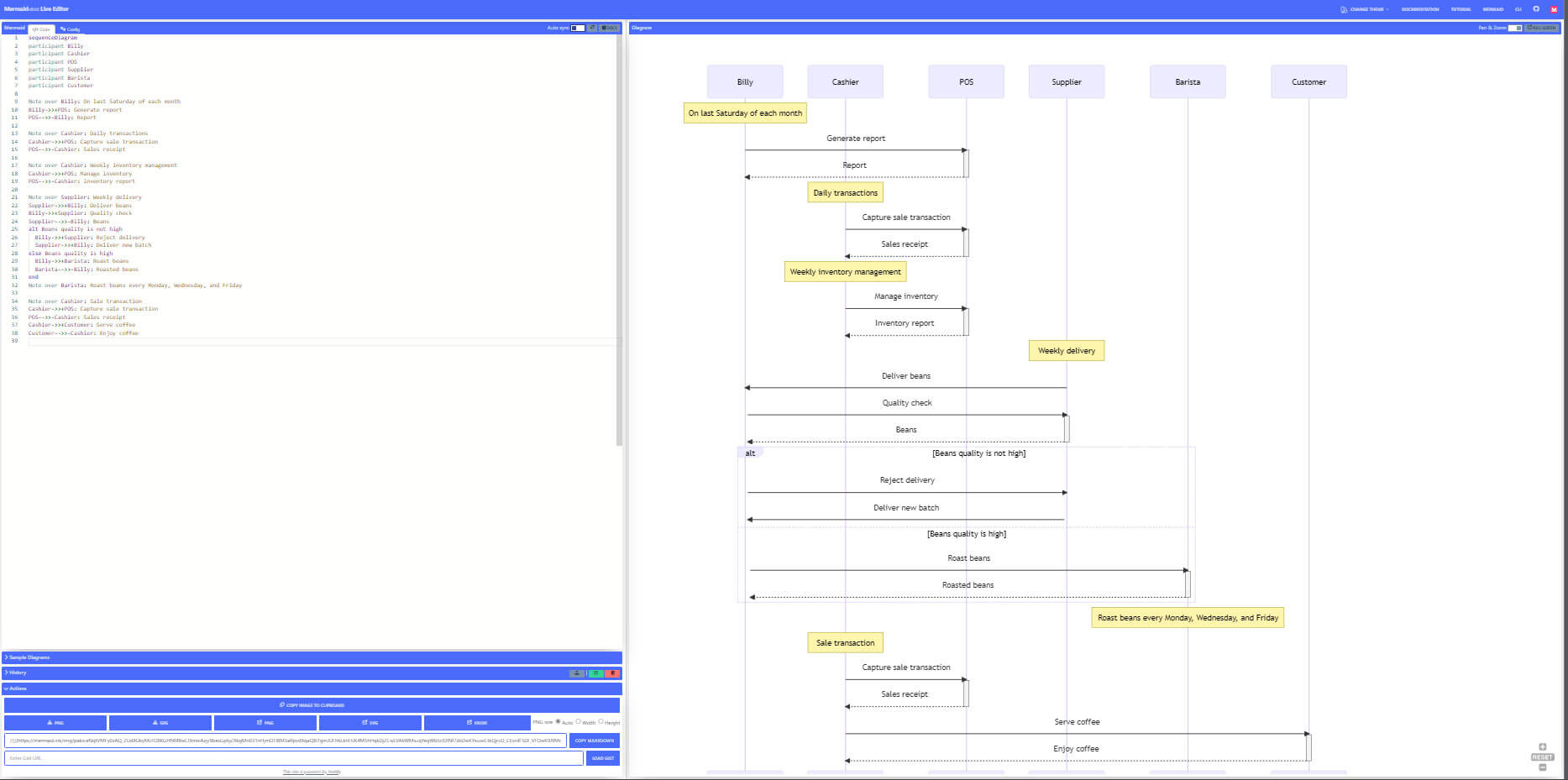
Replenishing coffee beans for a coffee shop
Billy is an owner of a coffee shop (Billy’s Cofveve). The shop uses a POS system to capture relevant sale transactions, inventory management, and reporting. The Cashier uses the POS daily for sale transactions, and weekly for inventory management. Billy uses the POS system for its reporting capabilities but only does so on the last Saturday of each month. Billy buys fresh beans from their supplier (Beans R Us) every week and he personally does a quality check on delivery.
In the scenario where the quality is not of a high standard, the delivery will be rejected and Beans R Us will deliver a new batch the following day, which will go to a quality check again. Adding another layer to ensure Customers receive fresh coffee, the Barista roasts the beans every Monday, Wednesday, and Friday.
Output
Class Diagrams
Online Marketplace for Buying and Selling Products
Your company is building an online marketplace for buying and selling products. The platform will allow buyers to browse products, add items to their cart, and make payments. Sellers can create product listings, manage their inventory, and receive payments for their sales. The platform will also have an administrator role to manage users and resolve disputes.
- Users should be able to register and create accounts on the platform.
- Buyers should be able to search and browse products, add items to their cart, and make payments.
- Sellers should be able to create product listings, manage their inventory, and receive payments for their sales.
- The platform should be able to process payments securely and handle refunds and disputes.
- An administrator should be able to manage users, resolve disputes, and perform other administrative tasks.
- User: Represents a registered user on the platform. This class will have attributes like name, email, password, and a unique identifier. It will also have methods like register, login, and updateProfile.
- Buyer: Represents a user who is browsing and purchasing products. This class will inherit from the User class and will have additional attributes like cart, payment method, and purchase history. It will also have methods like searchProducts, addtoCart, checkout, and viewOrderHistory.
- Seller: Represents a user who is selling products on the platform. This class will also be inherited from the User class and will have additional attributes like inventory, product listings, and payment details. It will also have methods like createProductListing, updateInventory, and viewSalesHistory.
- Product: Represents a product being sold on the platform. This class will have attributes like name, description, price, category, and a unique identifier. It will also have methods like viewDetails and updateDetails.
- Payment: Represents a payment made on the platform. This class will have attributes like amount, payment method, and transaction ID. It will also have methods like processPayment and handleRefund.
- Administrator: Represents an administrator of the platform. This class will have attributes like name, email, password, and a unique identifier. It will also have methods like manageUsers, resolveDisputes, and performOtherTasks.
Output
State Diagram
ATM Transaction Processing System
Your company is building an ATM transaction processing system. The system should allow users to perform various transactions such as cash withdrawal, balance inquiry, and funds transfer. The ATM machine can be in different states, such as idle, processing, error, and shutdown. The system should respond to user inputs and events and transition between different states based on those events.
- The ATM machine should be able to accept user cards and authenticate them.
- The ATM machine should be able to display different screens and menus to the user based on their transaction choice.
- The ATM machine should be able to dispense cash and update the user’s account balance.
- The system should be able to handle errors such as incorrect PIN, insufficient funds, or technical errors.
- The ATM machine should be able to shut down gracefully and securely.
States
- Idle: The initial state of the ATM machine when it is ready to accept user inputs.
- Processing: The state when the ATM machine is processing a user’s transaction request.
- Error: The state when the ATM machine encounters an error while processing a user’s transaction request.
- Shutdown: The state when the ATM machine is shutting down.
Events
- Card Inserted: The event that occurs when the user inserts their ATM card into the machine.
- PIN Entered: The event that occurs when the user enters their PIN code.
- Transaction Selected: The event that occurs when the user selects a transaction from the menu.
- Amount Entered: The event that occurs when the user enters the amount of cash they want to withdraw or transfer.
- Dispense Cash: The event that occurs when the ATM machine dispenses cash to the user.
- Error Occurred: The event that occurs when an error is encountered while processing the transaction.
- Cancel Transaction: The event that occurs when the user cancels the transaction and ejects their card.
Output
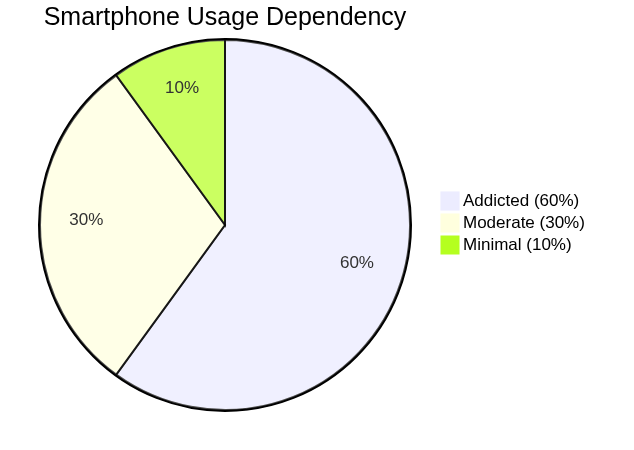
Pie Chart
Smartphone usage
In a recent study on smartphone usage, 60% of users were found to be addicted to their devices, while 30% used them moderately, and the remaining 10% barely interacted with them, thus highlighting the varying degrees of dependency within the population.
Output
Conclusion
Throughout the experimentation, it was observed that ChatGPT generates fairly accurate outputs that align well with the scenarios. This again just demonstrates the AI’s impressive capabilities in understanding natural language and translating it into Mermaid.js syntax.
However, as with any AI system, it’s important to keep in mind that there may be instances where manual intervention is required to fine-tune the results.
In these cases, users should not hesitate to step in and adjust the output as needed, ensuring the final visual representation accurately reflects their goals and requirements.